Flutterアプリケーションを作ってみた
はじめに
前回 Flutter アプリの開発環境を構築してみた。今回はその続きで実際にアプリを作ってエミュレータで実行してみる。
プロジェクトの作成
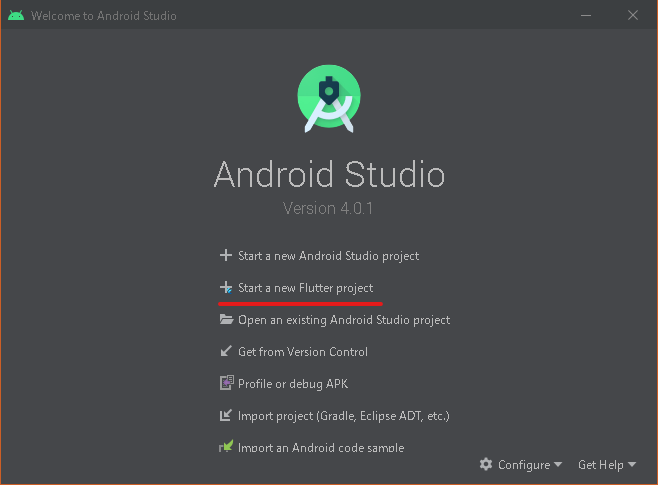
- 「Start a new Flutter project」を選択

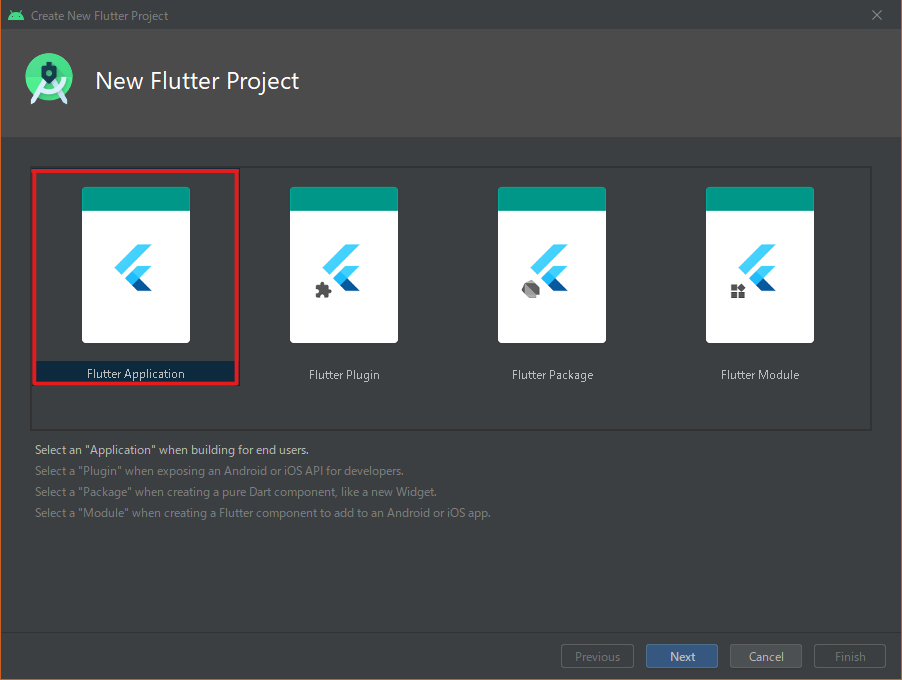
- 「Flutter Application」を選択

- 適当に進めて、プロジェクトを開く
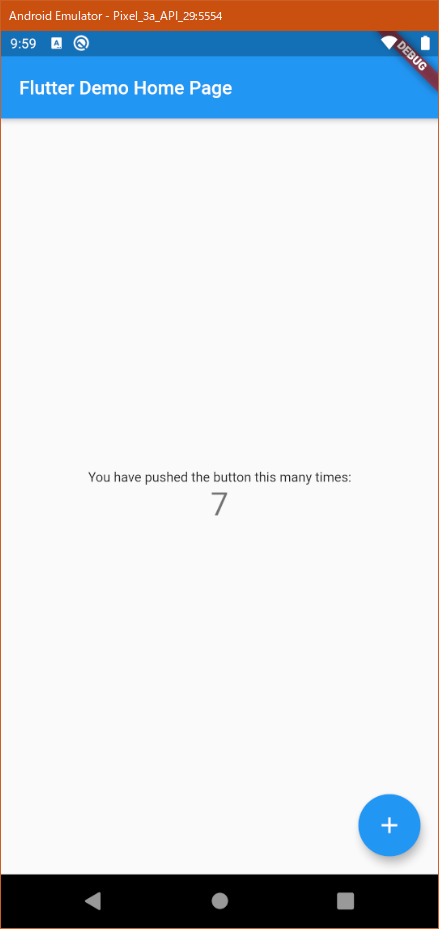
- エミュレータに接続して実行ボタンを押すと…
無事にデモが実行できてる!

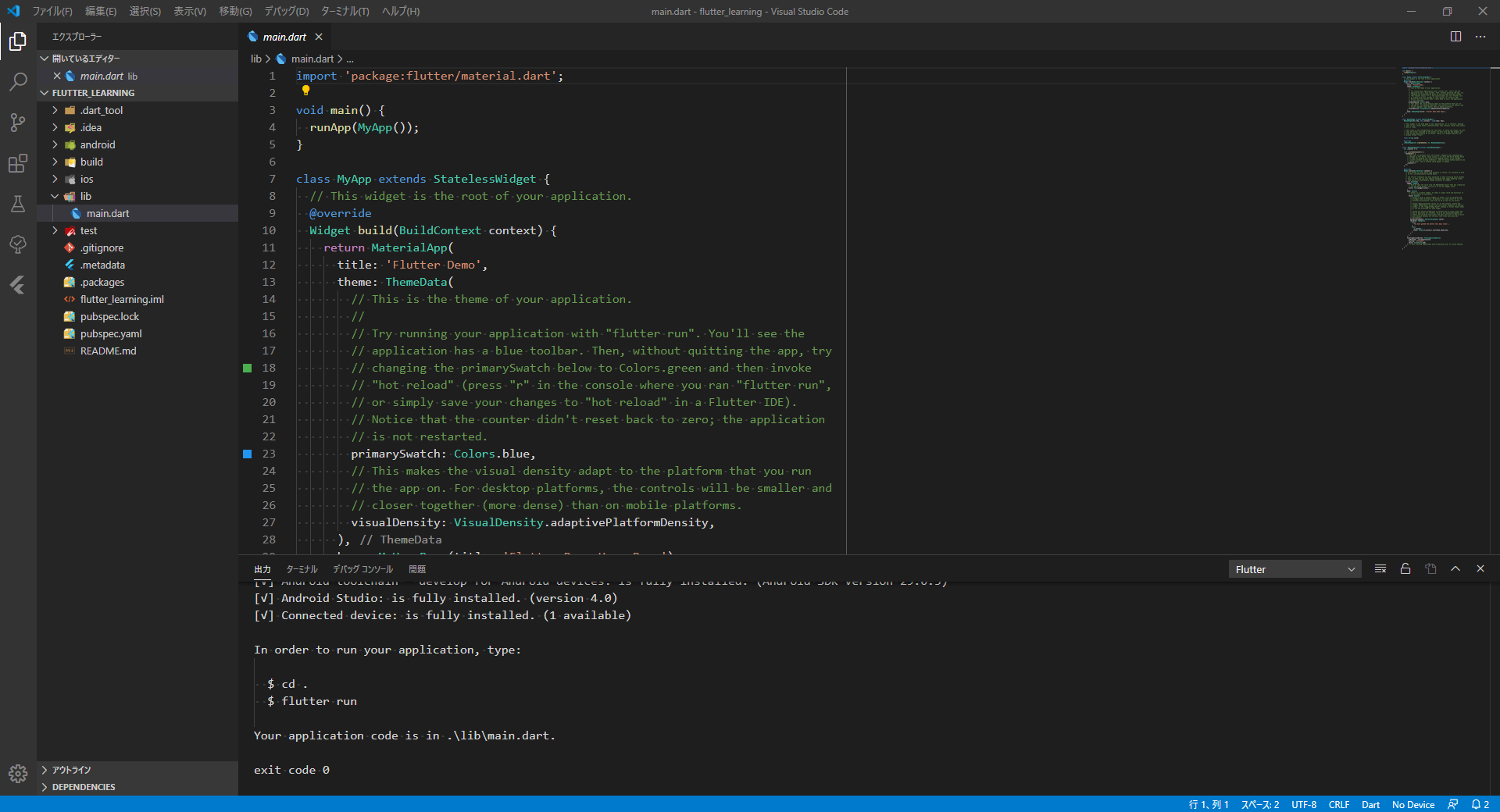
VS Code でもプロジェクトを作成してみる
どうやら VS Code でも開発できるみたい。正直個人的に Android Studio のIDEが苦手なのでできるならこちらで開発がしたい。
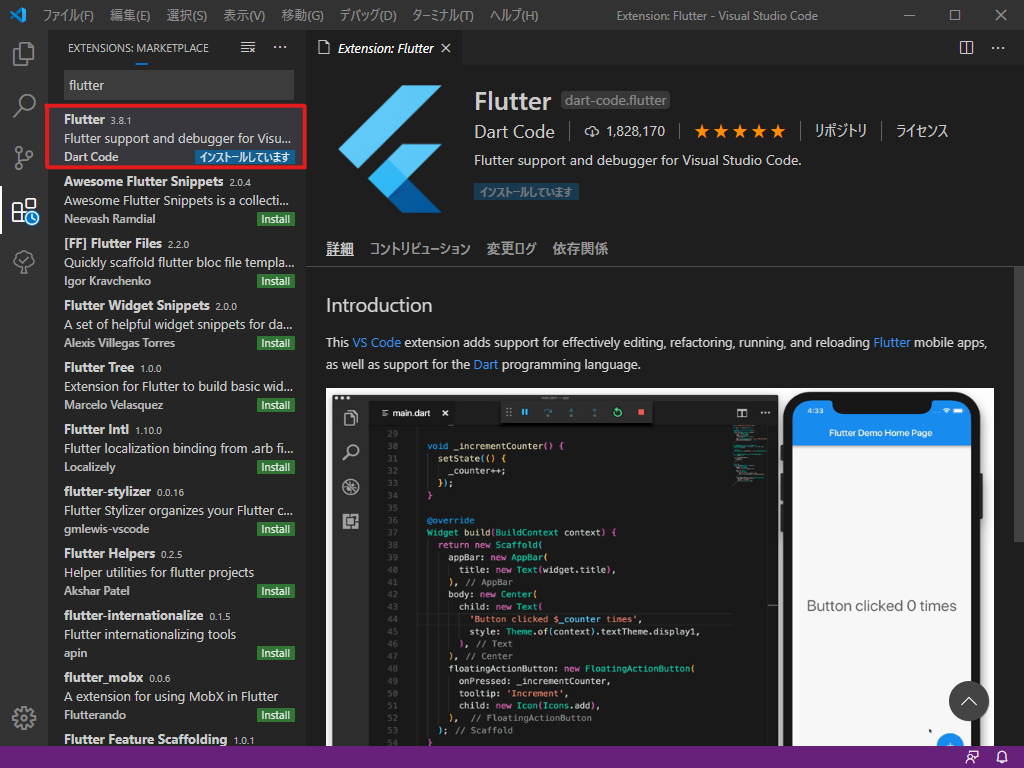
- VS Code に Flutter の拡張機能を入れる

-
Flutter SDK のパスを指定
setting.json に以下を追記{... "dart.flutterSdkPath": "Flutter SDK のパス", ...} -
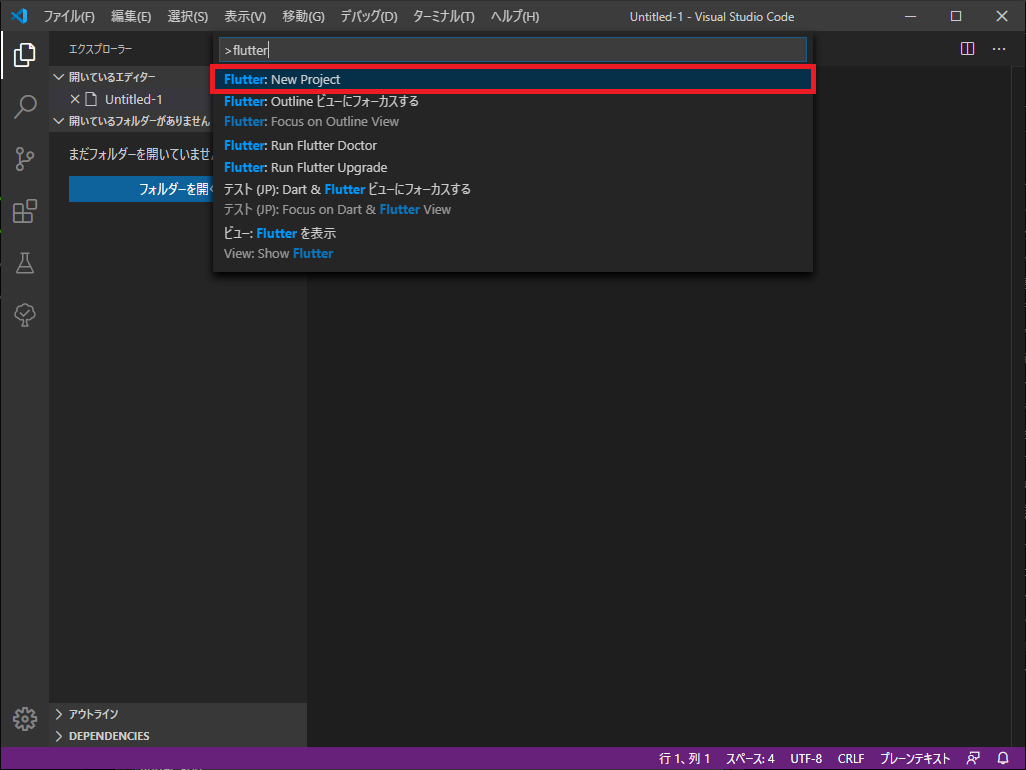
コマンドパレット(Shift + Ctrl + P) で Flutter: New Project を実行

- プロジェクト名を指定すると、プロジェクトが作成される(F5で実行)